Es habitual ver la televisión con un dispositivo móvil en la mano. Nadie se cuestiona nuestros límites de atender a más de un frente, y pasamos de una pantalla a la otra con una facilidad pasmosa.
La tele lleva la voz cantante, pero abre la posibilidad de participar a la audiencia a través de las mal llamadas «segundas pantallas«: Apuesto que preferimos quedarnos sin tele que quedarnos sin tablet/teléfono; por lo tanto ¿»segundas»… de qué?
 En este entorno, ya sea en los programas de TV o en los anuncios, los equipos de marketing están explotando la convivencia de ambas pantallas de distintas formas. Estas son algunas de las tendencias que he detectado:
En este entorno, ya sea en los programas de TV o en los anuncios, los equipos de marketing están explotando la convivencia de ambas pantallas de distintas formas. Estas son algunas de las tendencias que he detectado:
1. Abrir debate: Es la más obvia. Muchos programas y anuncios lanzan su propio «#». El objetivo no es otro que establecer una conversación con/entre la audiencia. El «#» permite seguir la conversación, captar opiniones, reforzar líneas editoriales del propio programa con los tweets del respetable… En el caso de los anuncios, pueden emplearse para captar el pulso de la audiencia hacia la campaña o bien para invitarla a participar. En cualquier caso, se intenta potenciar la interactividad a tiempo real.
2. Extender la experiencia: A veces se genera una vinculación muy estrecha entre el programa y su audiencia, de manera que se obtiene una cota cercana a la dependencia. A quienes la sufren solemos llamarles fans o «freaks»; mostrando una sensibilidad ínfima hacia sus legítimas preferencias. Me va perfecto para ilustrar este caso la aplicación de Juego de Tronos, a través de la cual la guerra contra los Lannister seguirá perpetrándose hasta el fin de los hombres.
3. Ampliar información: Es frecuente que el transcurso del programa no permita hacer seguimiento en profundidad de algún tema concreto. Las segundas pantallas son una solución idónea. Es el caso de mostrar las vueltas rápidas de una carrera, el histórico de resultados, los goles marcados,… O bien ofrecer mayor información sobre el producto que se acaba de anunciar. Pensemos en los anuncios de coches. El mensaje acostumbra a ser totalmente emocional. Lo funcional (cilindrada, caballos, puertas…) puede explotarse en la pequeña pantalla. Muy frecuentemente se emplean tecnologías novedosas como Shazam (que únicamente evitan la necesidad de teclear un dominio; a riesgo de que el usuario no llegue a escanear la canción).
4. Captar tráfico (y datos): Este tipo de explotación tiene dos vertientes:
- Captación de tráfico hacia otros puntos de contacto en los que alargar la experiencia. La captura de datos será la moneda de cambio para acceder a otros puntos de contacto; por ejemplo una dirección de e-mail o un me gusta para usar una api en Facebook.
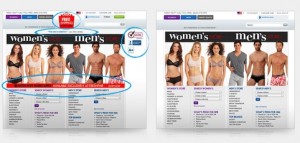
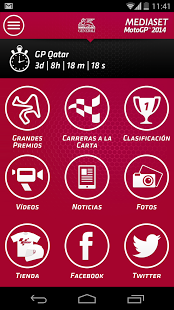
- Captación de tráfico hacia un espacio de e-commerce. Un excelente ejemplo es el Armario de la tele, donde (entre otros) uno puede comprar la misma ropa que lucen los presentadores. Otro caso es la app de MediaSet para las motos, donde a través de un botón se accede a la tienda online. La monetización del programa por otros medios distintos a la publicidad se convierte en un hecho, y la aplicación tiene un retorno de la inversión muy medible.
5. Lanzar contenido extra: Algunos programas premian la fidelidad de su audiencia creando espacios donde los usuarios pueden acceder a contenido premium. A veces se envía al usuario a la web de la cadena o del programa; pero cada vez es más frecuente crear una app ad hoc, como las apps de La Voz o Gran Hermano.
En cualquier caso, estamos hablando de cómo lo digital está cambiando los patrones de consumo televisivo extendiendo la experiencia del usuario/audiencia. Estamos también ante nuevas vías de monetización que nacen de la connivencia de la pantalla reina y las segundas. La multicanalidad es una realidad.


 Para ello, es necesario recurrir a las preguntas habituales: Quién, Cómo, Cuando y Dónde se presta/consume nuestro producto/servicio. No nos olvidemos que queremos ampliar o enriquecer los puntos de contacto con el cliente, por lo tanto, éste debe estar en el centro de nuestra planificación.
Para ello, es necesario recurrir a las preguntas habituales: Quién, Cómo, Cuando y Dónde se presta/consume nuestro producto/servicio. No nos olvidemos que queremos ampliar o enriquecer los puntos de contacto con el cliente, por lo tanto, éste debe estar en el centro de nuestra planificación.